超文本传输安全协议
| HTTP |
|---|
HTTP版本 |
|
HTTP请求方法 |
|
报文主体 |
頭欄位 |
|
狀態碼 |
|
其它相关主题 |
|
超文本傳輸安全協定(英语:Hypertext Transfer Protocol Secure,縮寫:HTTPS,常稱為HTTP over TLS,HTTP over SSL或HTTP Secure)是一種透過計算機網路進行安全通訊的傳輸協議。HTTPS經由HTTP進行通訊,但利用SSL/TLS來加密封包。HTTPS開發的主要目的,是提供對網站伺服器的身份認證,保護交換資料的隱私與完整性。這個協議由網景公司(Netscape)在1994年首次提出,隨後擴展到網際網路上。
歷史上,HTTPS连接经常用于万维网上的交易支付和企业信息系统中敏感信息的传输。在2000年代晚期和2010年代早期,HTTPS開始廣泛使用於保護所有類型網站上的網頁真實性,保護帳戶和保持用戶通信,身份和網絡瀏覽的私密性。
目录
1 主要思想
1.1 统计
1.2 浏览器实现
2 技术细节
2.1 与HTTP的差异
2.2 协议层
2.3 服务器设置
2.3.1 获得证书
2.3.2 作为访问控制
2.3.3 当私钥失密时
2.4 局限
3 历史
4 参见
5 参考资料
6 外部链接
主要思想

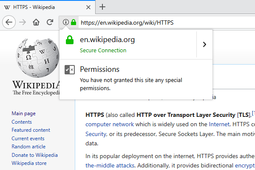
在網頁瀏覽器的網址列上顯示HTTPS網路協議的插圖
HTTPS的主要思想是在不安全的网络上创建一安全信道,并可在使用适当的加密套件和服务器证书可被验证且可被信任时,对窃听和中间人攻击提供合理的防护。
HTTPS的信任继承基于预先安装在浏览器中的证书颁发机构(如Symantec、Comodo、GoDaddy和GlobalSign等)(意即“我信任证书颁发机构告诉我应该信任的”)。因此,一个到某网站的HTTPS连接可被信任,当且仅当:
- 用户相信他们的浏览器正确实现了HTTPS且安装了正确的证书颁发机构;
- 用户相信证书颁发机构仅信任合法的网站;
- 被访问的网站提供了一个有效的证书,意即,它是由一个被信任的证书颁发机构签发的(大部分浏览器会对无效的证书发出警告);
- 该证书正确地验证了被访问的网站(如,访问https://example.com时收到了给example.com而不是其它组织的证书);
- 或者互联网上相关的节点是值得信任的,或者用户相信本协议的加密层(TLS或SSL)不能被窃听者破坏。
HTTPS不应与在 RFC 2660 中定义的安全超文本传输协议(S-HTTP)相混淆。
统计
截至2018年6月,Alexa排名前100萬的網站中有34.6%使用HTTPS作為預設值[1],互联网141387个最受欢迎网站的43.1%具有安全实施的HTTPS[2],以及45%的頁面載入(透過Firefox紀錄)使用HTTPS[3]。2017年3月,中国注册域名总数的0.11%使用HTTPS。[4]
根據Mozilla統計,自2017年1月以來,超過一半的網站流量被加密[5][6]。
浏览器实现
当连接到一个提供无效证书的网站时,较旧的浏览器会使用一对话框询问用户是否继续,而较新的浏览器会在整个窗口中显示警告;较新的浏览器也会在地址栏中凸显网站的安全信息(如,扩展验证证书在Firefox裡会使地址栏出现绿锁标志)。
Google Chrome、Internet Explorer、Firefox等浏览器在网站含有由加密和未加密内容组成的混合内容时,会发出警告。
.mw-parser-output .gallery-mod{background:transparent;margin-top:0.5em}.mw-parser-output .gallery-mod-collapsible{width:100%}.mw-parser-output .gallery-mod-center{margin:0 auto}.mw-parser-output .gallery-mod-title{text-align:center;font-weight:bold}.mw-parser-output .gallery-mod-box{float:left;border-collapse:collapse;margin:3px}.mw-parser-output .gallery-mod-box .thumb{border:1px solid #ccc;background-color:#F8F8F8;padding:0;text-align:center}.mw-parser-output tr.gallery-mod-text{vertical-align:top}.mw-parser-output tr.gallery-mod-text .core{display:block;font-size:small;padding:0}.mw-parser-output .gallery-mod-text .caption{line-height:1.25em;padding:6px 6px 1px 6px;margin:0;border:none;border-width:0;text-align:left}.mw-parser-output .gallery-mod-footer{text-align:right;font-size:80%;line-height:1em}
| 下圖是以Firefox瀏覽器為例,使用HTTPS時可能出現的幾種效果: | ||||||
|---|---|---|---|---|---|---|
|
电子前哨基金会曾经建议“在理想的世界中,任何网络请求都能默认为HTTPS的。”该基金会也曾制作了Firefox扩展组件来推广这一建议。[7][8]在Chrome浏览器上也有類似的擴充功能。[9]
技术细节
与HTTP的差异
与HTTP的URL由“http://”起始且默认使用端口80不同,HTTPS的URL由“https://”起始且默认使用端口443。
HTTP是不安全的,且攻击者通过监听和中间人攻击等手段,可以获取网站帐户和敏感信息等。HTTPS被设计为可防止前述攻击,并在正确配置时被认为是安全的。
协议层
HTTP协议和安全协议同属于应用层(OSI模型的最高层),具体来讲,安全协议工作在HTTP之下,运输层之上:安全协议向运行HTTP的进程提供一个类似于TCP的套接字,供进程向其中注入报文,安全协议将报文加密并注入运输层套接字;或是从运输层获取加密报文,解密后交给对应的进程。严格地讲,HTTPS并不是一个单独的协议,而是对工作在一加密连接(TLS或SSL)上的常规HTTP协议的称呼。
HTTPS报文中的任何东西都被加密,包括所有报头和荷载。除了可能的选择密文攻击(参见限制小节)之外,一个攻击者所能知道的只有在两者之间有一连接这一事实。
服务器设置
要使一网络服务器准备好接受HTTPS连接,管理员必须创建一数字证书,并交由证书颁发机构签名以使浏览器接受。证书颁发机构会验证数字证书持有人和其声明的为同一人。浏览器通常都预装了证书颁发机构的证书,所以他们可以验证该签名。
获得证书
由证书颁发机构签发的证书有免费的[10][11],也有每年收费数美元到数千美元不等的。
一个组织也可能有自己的证书颁发机构,尤其是当设置浏览器来访问他们自己的网站时(如,运行在公司或学校局域网内的网站)。他们可以容易地将自己的证书加入浏览器中。
作为访问控制
HTTPS也可被用作客户端认证手段来将一些信息限制给合法的用户。要做到这样,管理员通常会给每个用户创建证书(通常包含了用户的名字和电子邮件地址)。这个证书会被放置在浏览器中,并在每次连接到服务器时由服务器检查。
当私钥失密时
证书可在其过期前被吊销,通常情况是该证书的私钥已经失密。较新的浏览器如Google Chrome、Firefox[12]、Opera[13]和运行在Windows Vista上的Internet Explorer[14]都实现了在线证书状态协议(OCSP)以排除这种情形:浏览器将网站提供的证书的序列号通过OCSP发送给证书颁发机构,后者会告诉浏览器证书是否还是有效的。[15]
局限
TLS有两种策略:简单策略和交互策略。交互策略更为安全,但需要用户在他们的浏览器中安装個人的证书来进行认证。
不管使用了哪种策略,协议所能提供的保护总强烈地依赖于浏览器的实现和服务器软件所支持的加密算法。
HTTPS并不能防止站点被网络蜘蛛抓取。在某些情形中,被加密资源的URL可仅通过截获请求和响应的大小推得,[16]这就可使攻击者同时知道明文(公开的静态内容)和密文(被加密过的明文),从而使选择密文攻击成为可能。
因为SSL在HTTP之下工作,对上层协议一无所知,所以SSL服务器只能为一个IP地址/端口组合提供一个证书。[17]这就意味着在大部分情况下,使用HTTPS的同时支持基于名字的虚拟主机是不很现实的。一种叫域名指示(SNI)的方案通过在加密连接创建前向服务器发送主机名解决了这一问题。Firefox 2、Opera 8和运行在Windows Vista的Internet Explorer 7都加入了对SNI的支持。[18][19][20]
因为HTTPS连接所用的公钥以明文传输,因此中国大陆的防火长城可以对特定网站按照匹配的黑名单证书,通过伪装成对方向连接两端的计算机发送RST包干扰两台计算机间正常的TCP通讯,以打断与特定IP地址之间的443端口握手,或者直接使握手的数据包丢弃,导致握手失败,从而导致TLS连接失败。[21]这也是一种互联网信息审查和屏蔽的技术手段。
如果Mac OS X中的家长控制被启用,那么HTTPS站点必须显式地在“总是允许”列表中列出。[22]
历史
网景在1994年创建了HTTPS,并应用在网景导航者浏览器中。[23]
最初,HTTPS是与SSL一起使用的;在SSL逐渐演变到TLS时,最新的HTTPS也由在2000年五月公布的 RFC 2818 正式确定下来。[24]
参见
- Bullrun (解密程式)
- 计算机安全
- Curl-loader
- 直徑協議
- HTTPsec
- 莫希·馬林斯皮克
- 机会性加密
- Stunnel
参考资料
^ HTTPS usage statistics on top websites. statoperator.com. [2016-06-28].
^ SSL Pulse. Trustworthy Internet Movement. 2015-10-03 [2015-10-19]. (原始内容存档于2017-05-15).
^ Aas, Josh. Progress Towards 100% HTTPS, June 2016. Lets Encrypt. 22 June 2016 [23 July 2016].
^ 中国网络统计 duzli.cn. www.duzli.cn. [2017-03-01]. (原始内容存档于2017-03-02) (中文).
^ We're Halfway to Encrypting the Entire Web. Electronic Frontier Foundation. 21 February 2017 [3 May 2017] (英语).
^ Finley, Klint. Half the Web Is Now Encrypted. That Makes Everyone Safer. WIRED. [1 May 2017].
^ Peter Eckersley: Encrypt the Web with the HTTPS Everywhere Firefox Extension EFF blog, 17 June 2010
^ HTTPS Everywhere
^ KB SSL Enforce
^ Free SSL Certificates from a Free Certificate Authority. sslshopper.com. [2009-10-24].
^ Justin Fielding. Secure Outlook Web Access with (free) SSL: Part 1. TechRepublic. 2007-07-16 [2009-10-24].
^ Mozilla Firefox Privacy Policy. Mozilla基金會. 27 April 2009 [13 May 2009]. (原始内容存档于2009年5月26日).
^ Opera 8 launched on FTP. Softpedia. 19 April 2005 [13 May 2009].
^ Lawrence, Eric. HTTPS Security Improvements in Internet Explorer 7. MSDN. 31 January 2006 [13 May 2009].
^ Myers, M; Ankney, R; Malpani, A; Galperin, S; Adams, C. Online Certificate Status Protocol - OCSP. Internet Engineering Task Force. June 1999 [13 May 2009]. 引文使用过时参数coauthors (帮助)
^ Pusep, Stanislaw. The Pirate Bay un-SSL. 31 July 2008 [6 March 2009]. (原始内容存档于8 三月 2009). 请检查|archive-date=中的日期值 (帮助)
^ Apache FAQ: Why can't I use SSL with name-based/non-IP-based virtual hosts?
^ Lawrence, Eric. Upcoming HTTPS Improvements in Internet Explorer 7 Beta 2. Microsoft. 22 October 2005 [12 May 2009].
^ Server Name Indication (SNI)
^ Pierre, Julien. Browser support for TLS server name indication (2001-12-19). Bugzilla. Mozilla Foundation. [2010-12-15].
^ 翻墙专题:安全加密登入的方法. RFA. 2011-03-18 [2011-03-21].
^ Pierre, Julien. Mac OS X v10.5, 10.6: About the Parental Controls Internet content filter (2010-03-30). Support. Apple, Inc. [2010-12-15].
^ Walls, Colin. Embedded software. 2005: 344.
^ Rescorla, E. HTTP Over TLS. Internet Engineering Task Force. May 2000 [6 May 2009].
外部链接
- RFC 2818:HTTP Over TLS
SSL 3.0規範(IETF)
| ||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||




Comments
Post a Comment